Throughout my career, Adobe Photoshop or InDesign have always been my go to applications when needing to mockup a design. I’ve been using Photoshop so long that I remember when layers didn’t exist; and InDesign so long I remember when it was called PageMaker!
So why, when I’m so comfortable and versed using these tools, would I dare use any other application for my design mockups? In my opinion, this comes back to the age old adage, “Sometimes less is more”.
Since Photoshop and InDesign are robust and full featured design applications, they sometimes have too much getting in the way of what you’re trying to get down on paper (or screen), quickly. This is where Sketch excels! There are so few tools, such simple keyboard shortcuts and very little clutter to keep you from projecting your vision onto the artboard.
Honestly, when I first started using Sketch, I almost wanted the learning curve to be steep, so that I could just dive back into my comfortable Adobe products and forfeit my attempt at a new tool. Within a few minutes I became so impressed with the ease and effectiveness of Sketch, I knew my hope of a steep learning curve would never come true. Within a few hours I felt that I was somewhat a master of the application, which is something I say with a ton of reluctance.
So, whether you are also a master of the Sketch app or just a beginner, here are your Useful Sketch Tips & Tricks:
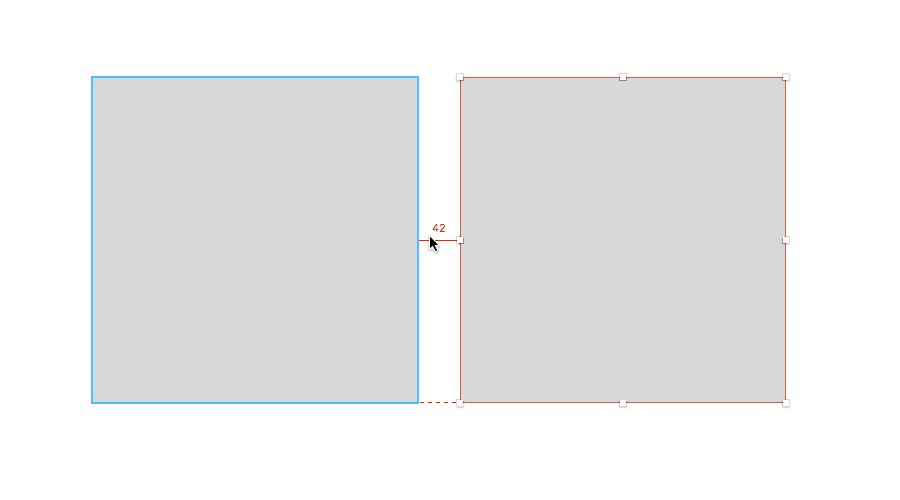
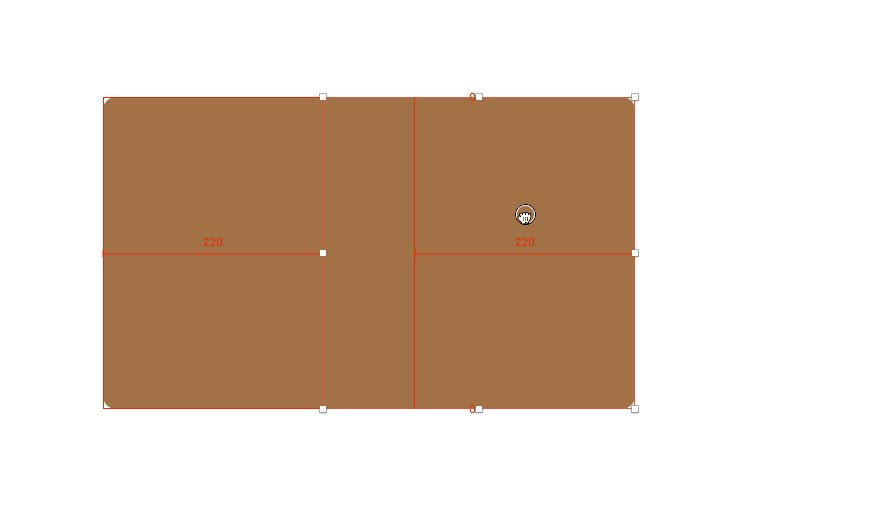
Measure distances with the click of a button

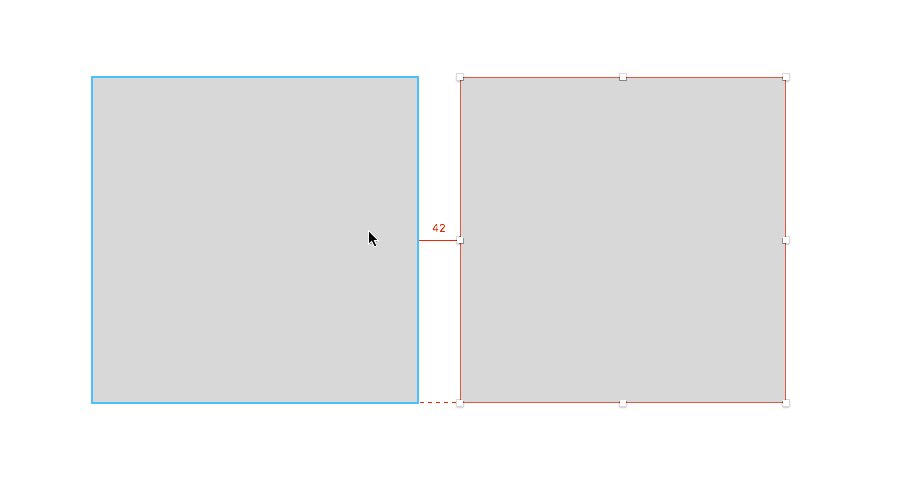
The amount of time I’ve spent measuring pixels in Photoshop is something I’d rather not like to admit, but Sketch makes this so simple. Just left mouse click on the object you would like to base the measurement from, hold the Option key and hover over the object you would like to measure to.
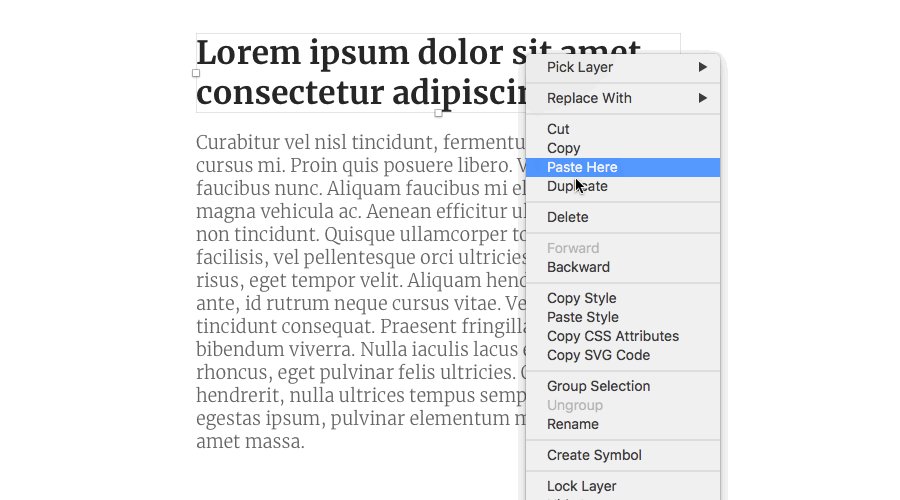
Export CSS Attributes

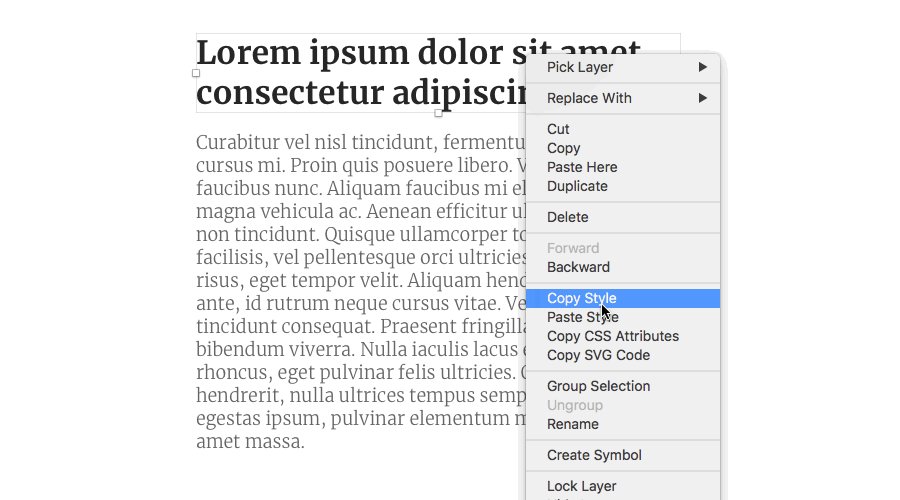
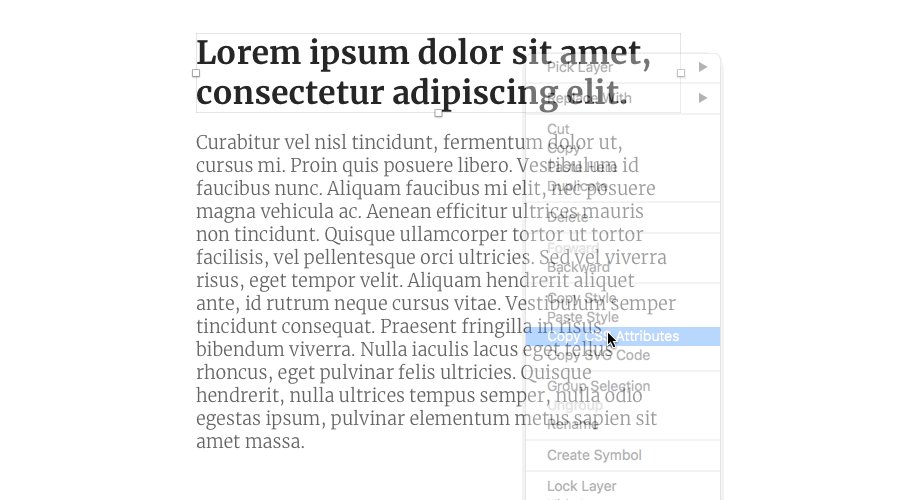
Finished with your mockup and ready to start coding your web project? Easily extract CSS attributes by right clicking on an object or text, select ‘Copy CSS Attributes’ and the content will be copied to your clipboard.
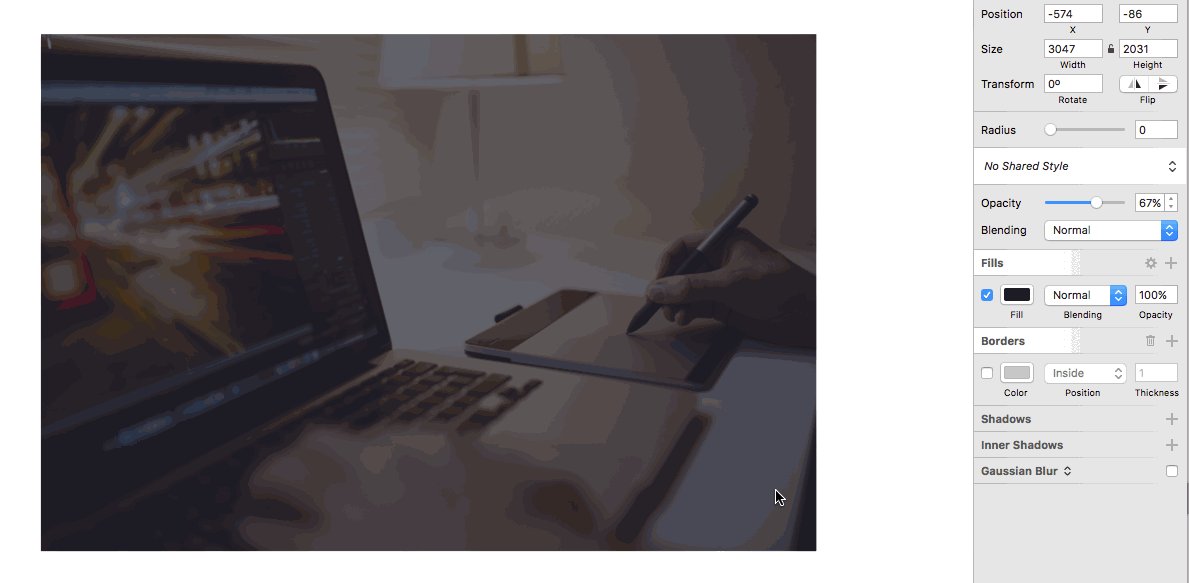
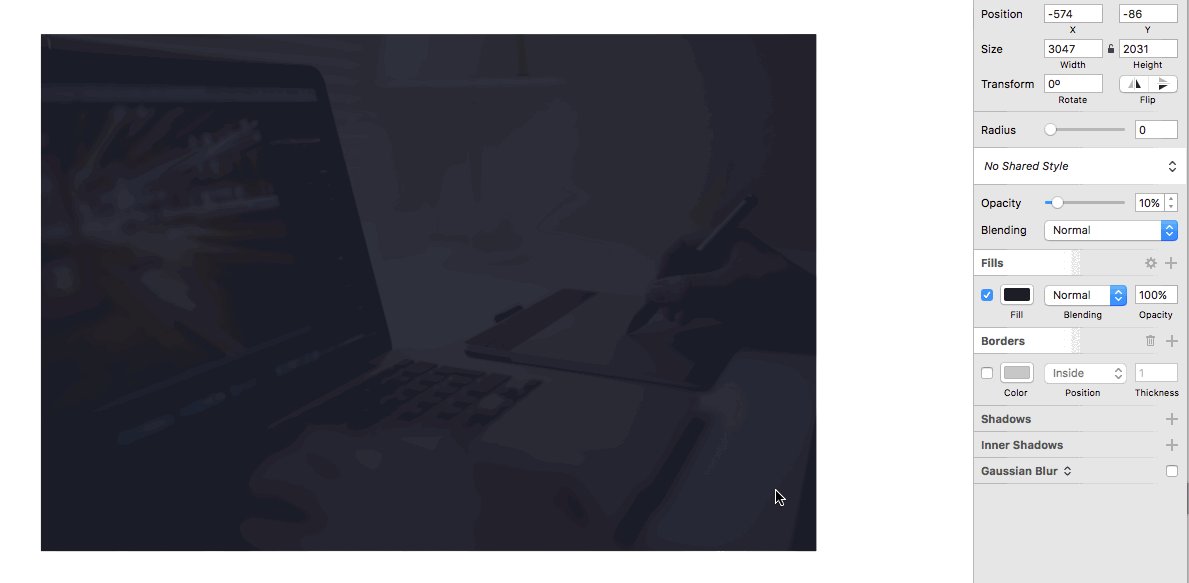
Quick Opacity Change

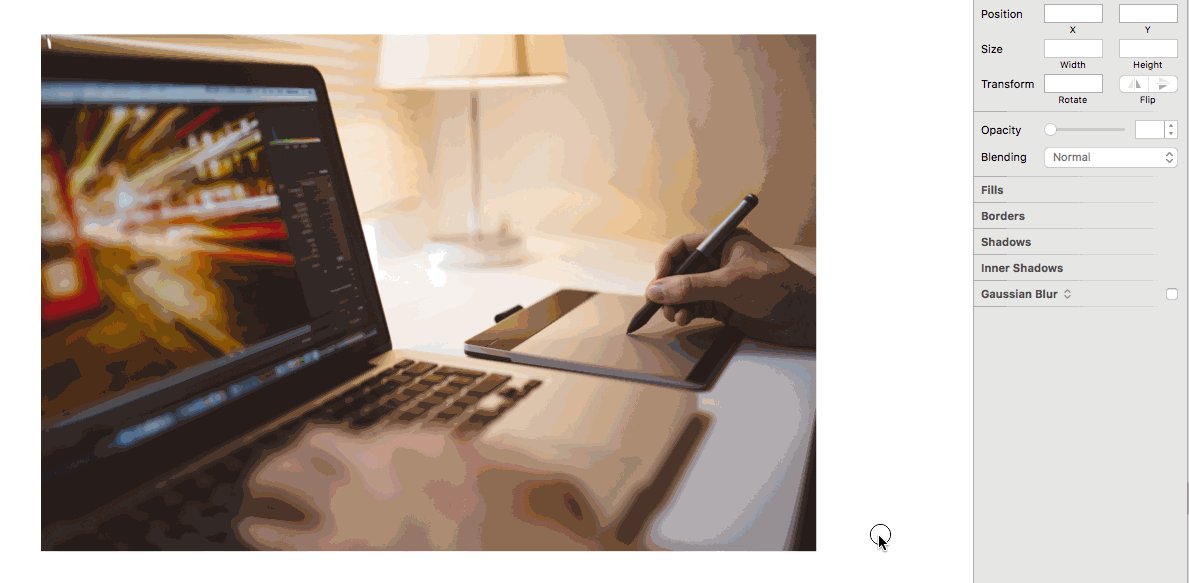
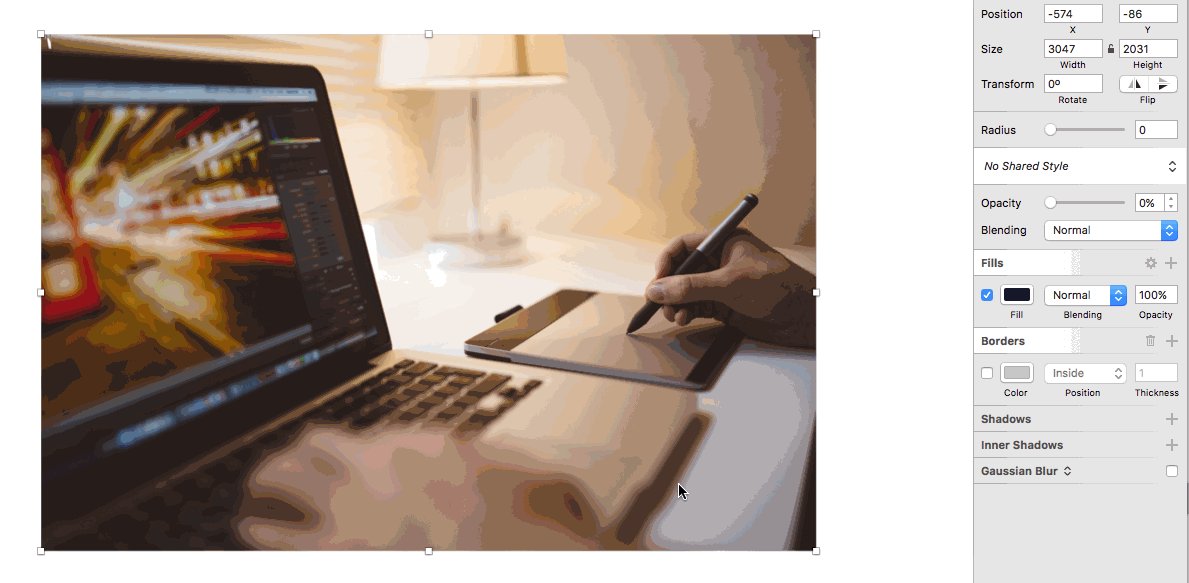
Quickly change the opacity of a layer by clicking it with your mouse then use the number keys. Using 1 through 9 will filter in increments of 10, or you can quickly press 2 keys to use an exact percentage.
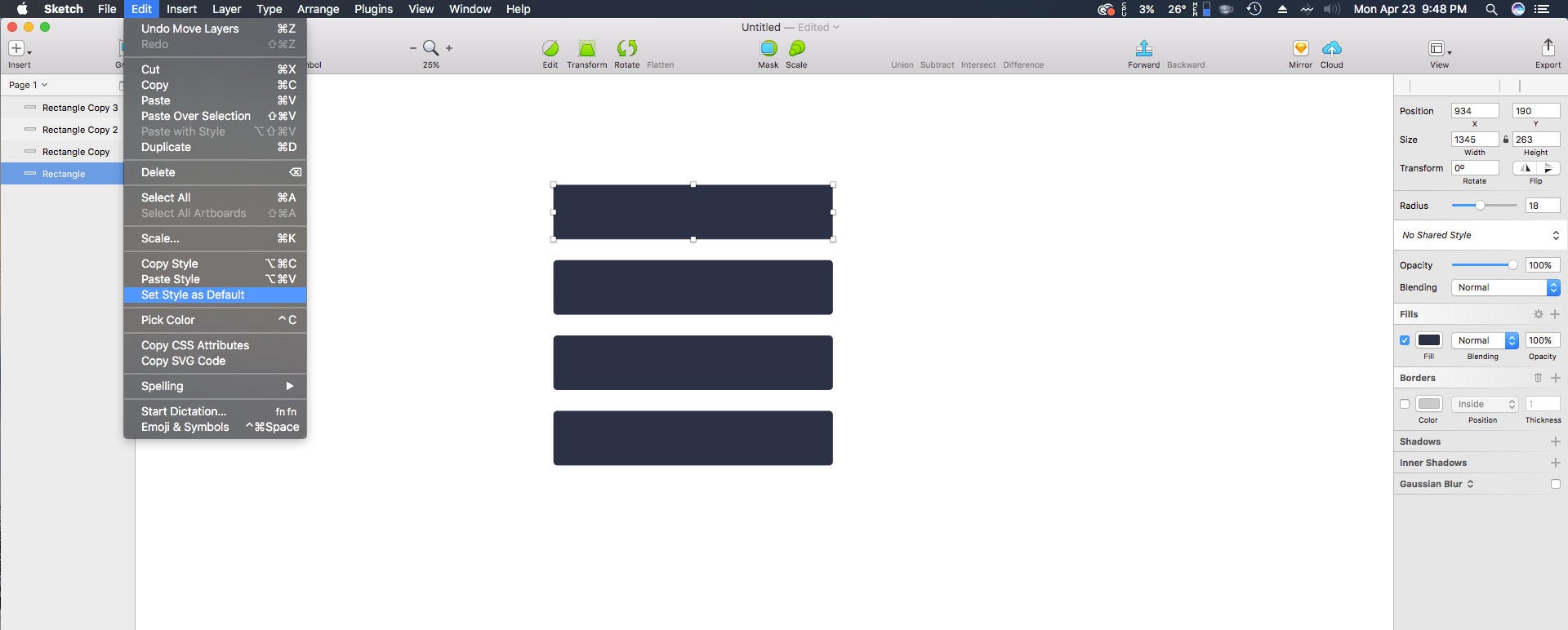
Set a default style

If you are utilizing a similar style repeatedly, an easy way to save time is by setting that style as default. Just click on the object you want to copy the style from, navigate to the Edit menu and click ‘Set Style as Default’.
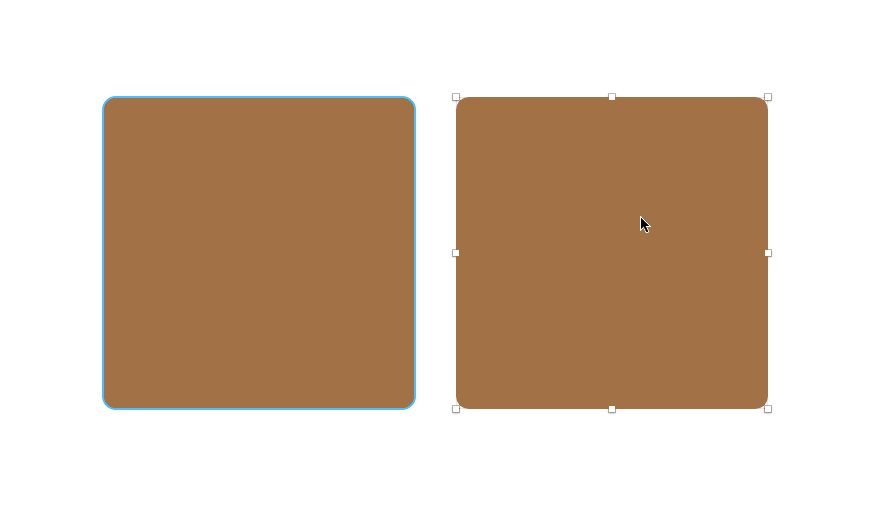
Duplicate on the Fly with Option

Duplicate shapes or objects very quickly by holding down the Option key while dragging an item.
Zoom In/Out Quickly

Zoom in quickly by holding Z and left clicking your mouse. To zoom out hold Z+Option and left click.
Useful Keyboard Shortcuts
- Hold Spacebar + Mouse = navigate document
- Command + D = duplicate object
- Command + 1 = zoom out to see entire artboard
- Command + 2 (while object is selected) = zoom in on object
- Command + G (while multiple objects selected) = group objects
- Shift key + Mouse (while creating object) = proportionate shape
- Shift + Arrow Key = move object 10 pixels in direction of arrow
- Shape Keyboard Shortcuts
L = Line
R = Rectangle
O = Oval
U = Rounded Rectangle
T = Text
A = Artboard
In conclusion
Hopefully these tips and tricks help you master or familiarize yourself with the Sketch application. If you have any more tips you’d like me to add, please feel free to leave a comment below.